DURATION
3 months | 100+ hours
TOOLS
Figma, FigJam, Optimal Workshop, Maze
UX RESEARCH
UX DESIGN
UI DESIGN
USABILITY TESTING

Rio de Janeiro
Int'l Film Festival
A responsive website redesign, made for the film lovers of Rio.
CLIENT
Rio de Janeiro Int'l Film Festival
Student project @ DesignLab
BACKGROUND AND BRIEF
Redesign a responsive website that attends to the festival all year long.
During its 22 years, Rio de Janeiro Int'l Film Festival (RIFF) has held an important name in the industry, considered the largest film festival in Brazil.
Over the last few years, the festival struggled with a lack of investment and increased competition. For the next edition, they want to shake things up, starting with a complete website redesign.
This project attempts to redesign the Festival's website, providing an efficient and pleasent experience to all user groups and attending to different moments throughout the year - prior, during and after each edition.

THE CURRENT SITUATION
Heuristic evaluation & data analysis
To begin the discovery phase, I conducted a heuristic evaluation to determine what main areas of the current call for improvement
From the performance analysis through Google Analytics considering 2021's data it was discovered that:
-
Audience peak: occurred on the day before the start of the edition, kept high during, and returned to normal the day after it ended.
-
Pageviews: most users never leave the homepage. The other most visited pages are programming and films.
-
Technology: more than 70% of the users access the website through their mobile devices.
-
Outdated information: it is unclear to the user if the content provided is valid for the current moment.
-
Overwhelming layout: cluttered interface and lack of hierarchy requires attention and thinking from the users while performing tasks.
-
Confusing structure: content repetition and non-linear flows require users to learn how to use the website rather than doing it intuitively.
-
Unresponsive: mobile version distorts the layout, is not user-friendly, and is unreliable.

Festival homepage (partial view) - May 2022
COMPETITIVE ANALYSIS
How are other festivals presenting themselves?
For the competitive analysis I went over the website for the major film festivals in Brazil and Latin America, and the Toronto Film Festival since it shares a similar structure to ours and had a strong digital presence.
The most important contribution of this analysis was in terms of how they organize and present information within the website.
The analysis of these websites (as well as other European festival websites) was the basis for the website structure developed further on.
EMPATHY RESEARCH
Who are our users?
I initially identified 5 user groups: the general public, the press, the community representatives, the filmmakers, and the sponsors since these differ in terms of motivations, pains, and needs.
Due to time constraints, user research was conducted for the general public group. Additional data were also collected for the press group and will attend to future implementations for the website, but will not be present in this case study.
Information collected from the user interviews told us the following:
-
The website is the secondary source of information on the festival (Instagram being the first).
-
Most of them plan film marathons beforehand, attending multiple screenings during the festival, but also catch random screenings when they have time.
-
Website problems such as search feature sensitivity, unfriendly usability, and confusing layout are big problems for users and cause annoyance.
-
They miss seeing more of the festival on social media.
After gathering these findings, I developed a persona to guide me in creating a user-centered design. I also drew a journey map to visualize and identify new opportunities.


IDEATE
Priority features for
the redesign.
From the research, the following features were prioritized to achieve our goal:
-
Mobile-first design
-
Reduce clickstream for tasks and "clean" cluttered layout
-
Upgrade search feature
-
Highlight programming and updates on the homepage
-
Promote #festivaldorio on the homepage with Instagram embed
-
Add social share and enticing message to program PDF download
INFORMATION ARCHITECTURE & INTERACTIVE DESIGN
Structure and flow
To understand how users would group and classify the website's current sections I conducted a card search using Optimal Workshop.
I opted for a hybrid sort because I initially believed in presenting the essential categories and giving space for them to create more, I would achieve the best results.
In retrospect, an open card sort should've been the choice because I did not predict testers would not pay attention to the instructions, making the results unreliable.
Finally, we decided to mostly use the data collected from the competitive analysis as a guide for structuring the websites.
The client was worried about having a website that could adapt to different moments of the year, and responding to that I organized the website in an adaptable manner, grouping all of the edition's content separately from what defines the festival itself.
This method facilitates the adaptation process because when the edition is over, its content can be easily moved to the archive, highlighting for the rest of the year the festival itself and its 20+ editions.
With a designed sitemap, the task flows and user flow were developed considering the main user objective for the website - selecting a film to watch during the festival.




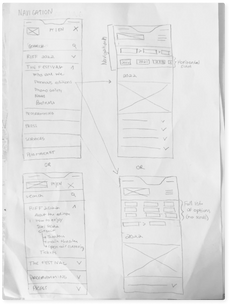
DESIGNING THE INTERFACE
Responsive wireframes
A mobile-first approach was decided for the wireframes since most users access the website through mobile devices. The concept of this redesign was to simplify the task of finding a film and making it a more pleasurable experience by grouping information and investing in user-friendly layouts.


STYLE GUIDE
Defining the UI style
For the website's UI I decided on taking a color-neutral approach to most elements. To create contrast and call attention to specific elements, a color gradient was created using the festival's pink and orange tones.
The typefaces. chosen for the website also followed a more simplistic approach, focusing on readability.
A complete UI Kit was created and used as guide to apply design elements and components throughout the screens.



USABILITY TEST
Test & iterate
I chose Maze to test both desktop and mobile versions of the prototype. The test was composed of 4 missions simulating the step-by-step process of selecting a film to watch during the festival. I also included opinion scales and open-ended questions to understand the user's ease and perception of the usability.
Both mobile and desktop tests achieved high usability scores and reached elevated averages on the opinion scales. The open-ended questions were very productive in understanding what the users felt by giving them space to express their opinions.
After developing an affinity map and a prioritization matrix, I made the necessary iterations. Most problems were simple and UI related. The most complex of the problems encountered was that some testers experienced difficulty in finding the "programme" page.
I later realized that the edition's button read "RIFF 2022", a reduction of the festival's name that is not commonly used by the public. I changed it to "2022 edition" rather than placing the "programme" button on the main navigation (as suggested by some testers) because it better attends to the website's need to adapt throughout the year.

KEY LEARNINGS
What can I take to the future from this project?
From the research, the following features were prioritized to achieve our goal:
-
Mobile-first design
-
Reduce clickstream for tasks and clean cluttered layout
-
Upgrade search feature
-
Highlight programming and updates on the homepage
-
Promote #festivaldorio on the homepage with Instagram embed
-
Add social share and enticing message to program PDF download
NEXT STEPS
Steps until we launch the redesign
The prototype was very well received by the festival's team of directors and staff. It was also praised by people who participated in the usability tests. Before we launch, however, there are a few steps to go through.
-
Build a design system to share with other designers that may join the team in the redesign.
-
Finish the interviews we started with members of the press, and design a segment dedicated to them.
- Design the remaining screens outside the main task
- Handoff designs to the dev team
- After launch: get user feedback and iterate
KEY LEARNINGS
What can I take to the future from this project?
From the research, the following features were prioritized to achieve our goal:
KEY LEARNINGS
What can I take to the future from this project?
Form follows function
Content-heavy websites should have a layout that responds to their content. I also noticed that clean and minimal screens help users not get distracted when completing the intended tasks, improving usability. Also, when building websites, it is ideal to stick to commonly used, responsive layouts because this will make it easier to adapt to multiple screen sizes and types of content.